About
I am a designer, currently studying Design Innovation at Victoria University of Wellington. My focus areas are website and mobile media development, interaction design, 3D modelling and animation and audio-visual space. My blog shows my journey through each project as well as my learning experience through university.
What do I want to be when I grow up? I have no idea. But I love what I'm learning. Although there have been many bumps along the road in this journey and despite the fact that there are going to be many more, I wouldn't have it any other way.
Labels
Blog Archive
-
▼
2012
(136)
-
▼
October
(27)
- Interactivity & Control: My Interaction
- Interactivity & Control: Interaction Vs Control
- Interactivity & Control: Testing
- Interactivity & Control: Canvas Size + Number of O...
- Interactivity & Control: Background
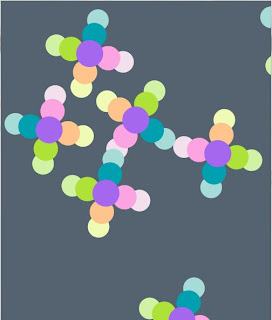
- Interactivity & Control: Colour
- Interactivity & Control: Colour Investigation
- Interactivity & Control: Object Shape
- Interactivity & Control: Shape Investigation
- Grow: Render & Photography
- Grow: Hi Resolution Photo
- Grow: Hi Resolution Render
- Grow: Photography Session
- Grow: Rendering
- Interactivity & Control: Narrative
- Grow: Model Is Printed
- Interactivity & Control: Movement Around Screen
- Interactivity & Control: Update
- Grow: Composition Experiment
- Grow: Lighting
- Grow: Material Editing
- Grow: Three Models
- Grow: Render Attempts First Model
- Grow: Three Models (so far)
- Grow: Update
- Grow: Third Model Iterations
- Grow: Second Model Iterations
-
▼
October
(27)